Once again we’re here to share tutorial how to add “How to add twitter widget to WordPress blog” with you.Twitter is the second highest popular social network which have millions of users and increasing.These millions of users share their blog post,thoughts and updates on twitter account.All celebrities are active on twitter,due to this twitter become very famous in all over the world.
To get more social attention to your blog you need to increase your Facebook likes and followers.After getting some likes and followers on your blog’s fan page add widget and badges on your blog.
How Twitter widget Helps to Get social visibility
Every single reader share blog post link or any information on social network to share with friends.So you have to add Twitter widget and badges to your blog which helps readers to share your blog post directly from your blog.
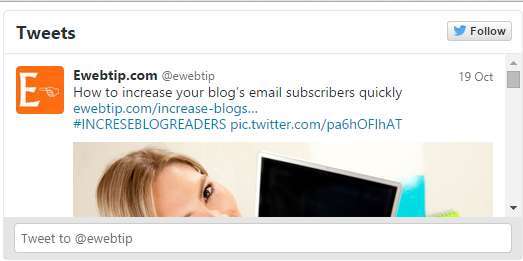
1.Twitter Widget to show Latest Tweets
Latest Tweets widget shows all the latest tweets which are created by you on twitter about your blog or website.This will help to engage people to tweet about your post and link.
How to add in your blog
1.Sign-in to your twitter account.
2.Go to your profile setting page.
3.Click on widget in the left of the page.
4.Create new one and get code.
5.Paste code into your blog widget area.
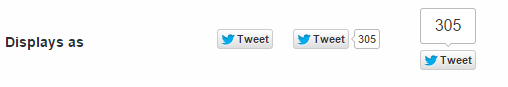
2.Twitter Tweet Button
Twitter tweet button helps to readers to get tweet link or button direct on blog.
How to add in your blog
1.Copy Embed Code.
2.Change ewebtip from your username.
3.Paste on your blog’s widget area.
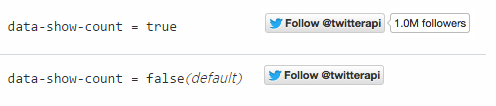
<a class="twitter-share-button" href="https://twitter.com/share" data-via="ewebtip">Tweet</a><script type="text/javascript">window.twttr=(function(d,s,id){var t,js,fjs=d.getElementsByTagName(s)[0];if(d.getElementById(id)){return}js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);return window.twttr||(t={_e:[],ready:function(f){t._e.push(f)}})}(document,"script","twitter-wjs"));</script>3.Twitter Follow Button
Twitter follow button helps to increase your followers.This is a direct link or button from which reader can follow you direct from your blog.
How to add in your blog
1.1.Copy Embed Code.
2.Change ewebtip from your username.
3.Paste on your blog’s widget area.
<a class="twitter-follow-button" href="https://twitter.com/twitterdev" data-dnt="true">Follow @ewebtip</a><script type="text/javascript">window.twttr = (function (d, s, id) { var t, js, fjs = d.getElementsByTagName(s)[0]; if (d.getElementById(id)) return; js = d.createElement(s); js.id = id; js.src= "https://platform.twitter.com/widgets.js"; fjs.parentNode.insertBefore(js, fjs); return window.twttr || (t = { _e: [], ready: function (f) { t._e.push(f) } });}(document, "script", "twitter-wjs"));</script>